 From Smart Solutions
From Smart Solutions
Google likes things structured. They look for patterns within your site that they can recognize—addresses, articles, phone numbers and the like: pieces of data that are always in the same order. For the most part, Google can recognize these patterns of information, but there’s nothing wrong with giving them a little help.
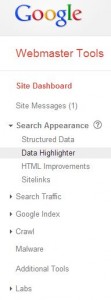
That’s where the Data Highlighter comes in. Located in your Google Webmaster tools under SEARCH APPEARANCE, Google’s Data Highlighter is available for people less certain of their HTML skills, to show Google how to crawl their site—without actually setting up structured data.
We’ll discuss structured data in a later blog post, but for now—let’s talk about the Data Highlighter.
What to Use the Data Highlighter On
 Google, as of now, has a limited number of items that the Data Highlighter tool will work on. The current list is below.
Google, as of now, has a limited number of items that the Data Highlighter tool will work on. The current list is below.
- Articles
- Events
- Local businesses
- Movies
- Products
- Restaurants
- Software applications
- TV episodes
How to Use the Data Highlighter
Open up your Google Webmaster account and navigate to the Data Highlighter section, as shown in the top image.
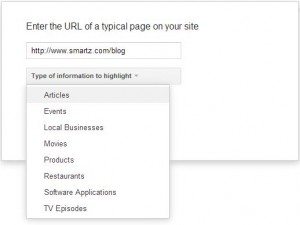
- Choose the specific page you’d like to highlight, and the type of information that exists on that page
- You can also choose whether you’d like to highlight the data on just the one page, or other pages like it, as well. You’ll have the option to choose the other pages later in the process.
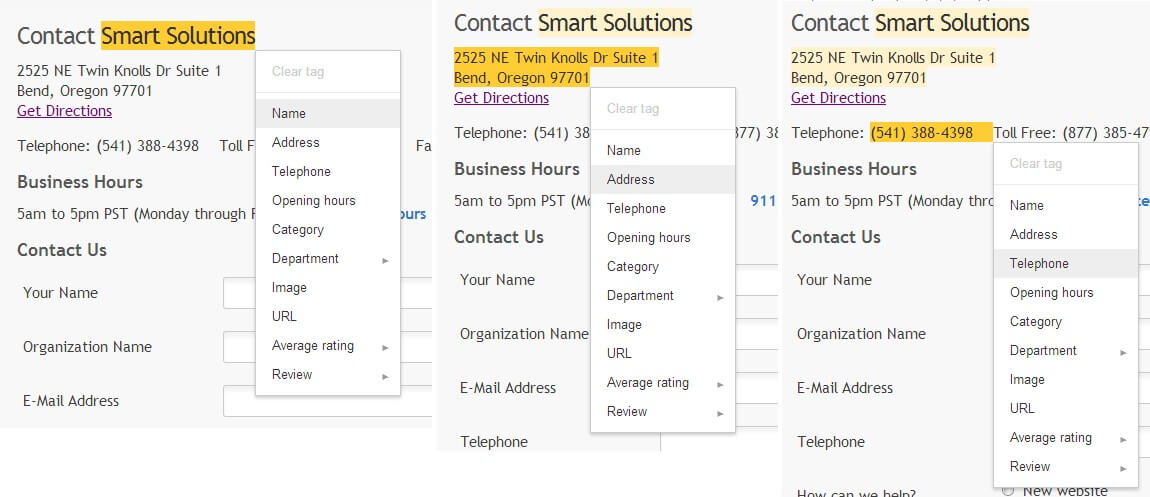
- Now you see your page! Highlight text, images and URLs to fit the data items, and when you’re done, hit PUBLISH in the top right corner.
- If you’ve chosen to highlight just one page, you’re done! If you’ve chosen to tag more like it, you have a few more steps, including highlighting several other example pages.
Although you probably won’t see the results of your data highlighting for a while, Google is integrating structured data more and more—and the best time to get familiar with it is now!
Looking for more advanced ways of showing Google your website’s data? Check out our post on structured data.